
Neocodex Design - Blog - Javascript
24 lições para iniciar em Javascript - Artigo 2
Olá, tudo bem?
Eu sou Emilio Dami Silva e este é o meu secundo artigo para levar você ao mundo do
Javascript de forma prática.
Este curso é bem básico e pretende te introduzir ao Javascript.
O que vamos precisar para testar nossos comandos em todos os 24 artigos?
- • Um Computador com o Windows;
- • um editor de textos; e
- • um browser, eu sugiro que seja o Google Chrome Browser
Como funciona o DOM.
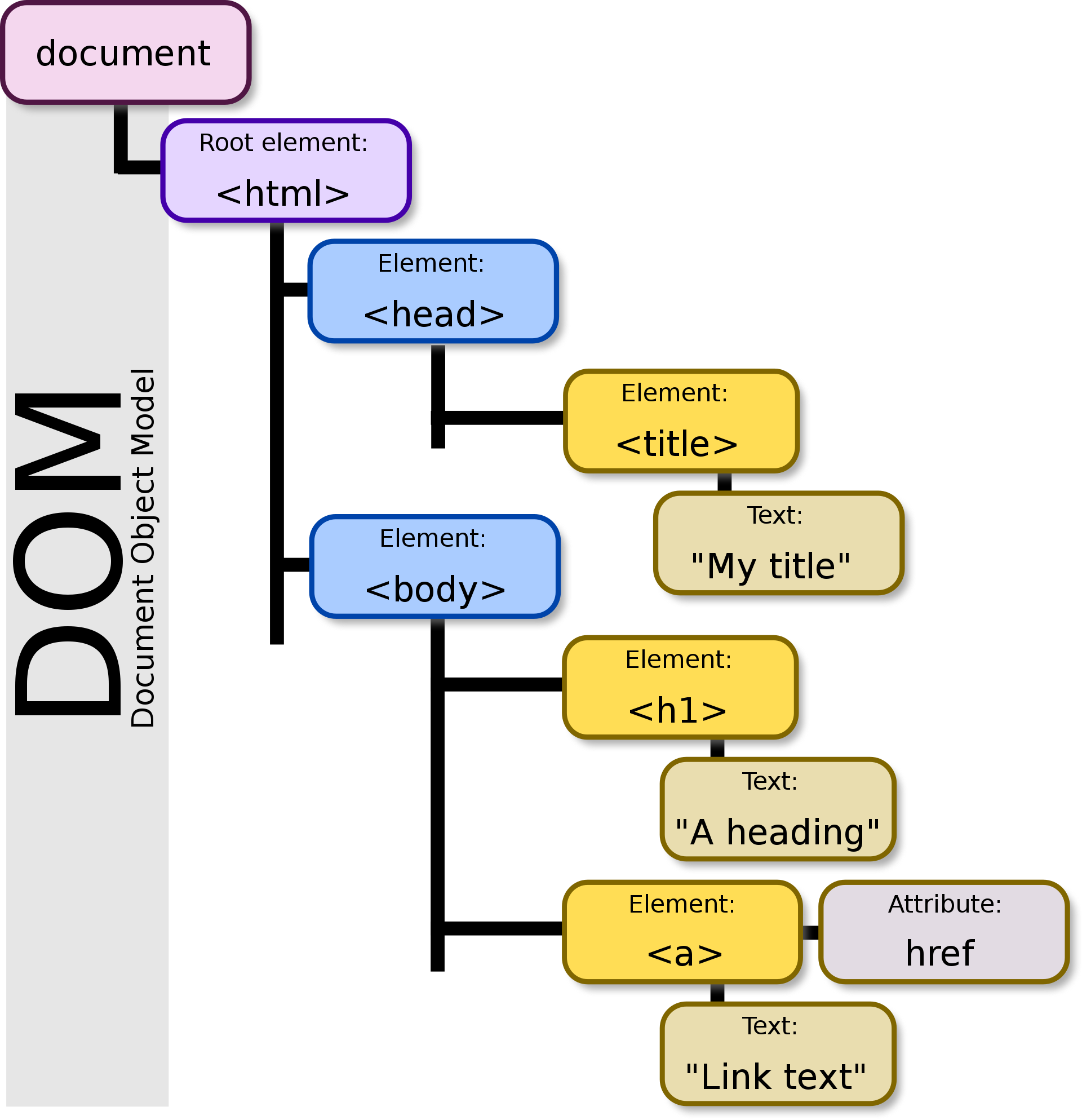
Quando uma página e carregada, o browser cria um “Document Object Model” ou DOM que um documento modelo da página contendo todos os elementos de um documento HTML.
Com o HTML DOM, o Javascript pode acessar e trocar quaisquer elementos de um documento HTML.
 Img By Birger Eriksson - Own work, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=18034500
Img By Birger Eriksson - Own work, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=18034500
O Javascript pode trocar todos os elementos de uma página HTML, tambem pode trocar todos os HTML atributos de uma página, pode tambem remover ou modificar todos os elementos HTML da página. Inclusive, o Javascript pode reagir aos eventos, criar novos elementos e tudo que acontece em uma página HTML, o Javascript pode fazer tudo em uma página.
O Padrão DOM é mantido por um consórcio internacional chamado W3C eu viso definir e estabelecer padrões para se acessar documentos. O DOM e divide em três grandes partes diferentes:
Core DOM – padrão modelo para todos os tipos de documentos.
XML DOM – Pardo para documentos XML,
HTML DOM – Padrão para os documentos HTML,
Em outras palavras, o DOM e um padrão que pode alterar, adicionar ou deletar elementos de uma página HTML.
Parabéns por estudado esse primeiro artigo. Se você conseguiu obter exito meus parabéns, se não me envie mensagem com sua dúvida.
Fontes:
w3schools
w3schools js
Spec
ICANN
W3C
Por enquanto é só.
Eu sou Emílio Dami e retornaremos em breve.
Assista nossos vídeos em nosso canal no you-tube, se inscreva lá para continuar a receber todas as novidades automaticamente e deixe seu comentário, ah e compartilhe!
Você pode enviar um e-mail para info@neocodexdesign.com
JS - Artigo 2
Se você deseja construir uma plataforma sólida para seus negócios.
Envie-nos uma mensagem agora mesmo e vamos falar sobre o seu projeto!
Vamos conversar mais sobre o seu projeto?
Vamos direto ao trabalho! Fale algo sobre seu projeto!
Contate-nos usando o formulario abaixo, informe seu telefone e email para entrarmos em contato imediatamente!
Voce pode nos contatar ligando para nos, utilizando o email ou nos contatando via redes
sociais.
Mas se voce preencher os campos abaixo iremos entrar em contato agora mesmo.
We will contact you back immediately.
Muito obrigado pela sua visita ao nosso site!
